Very so often I come across complaints and accusations directed towards web hosting providers on their hosting plans that are deceving their customers. How true it is that the provider is trying to be dishonest with its clients? I presume most famous or renowned providers won’t do such a trick. After all, providers need the support of customers in order to survive, why would they dig their own graves? Maybe there is misunderstanding that exists in between the clients and providers until clients feel as if they have been cheated in the first place.
The web host is an important business partner for any web business. The host is the caretaker of the web files, and access to the website depends on the reliability of the host. Therefore, it is important that a website owner choose his web host carefully. The comparison in this article will provide some guidance in how you should select your host.
To finding the right hosting for your site, we have compared ASPHostPortal.com and MyWindowsHosting. We have compared them based on their speed, price, and features availability. The following are comparison result between ASPHostPortal.com vs MyWindowsHosting.
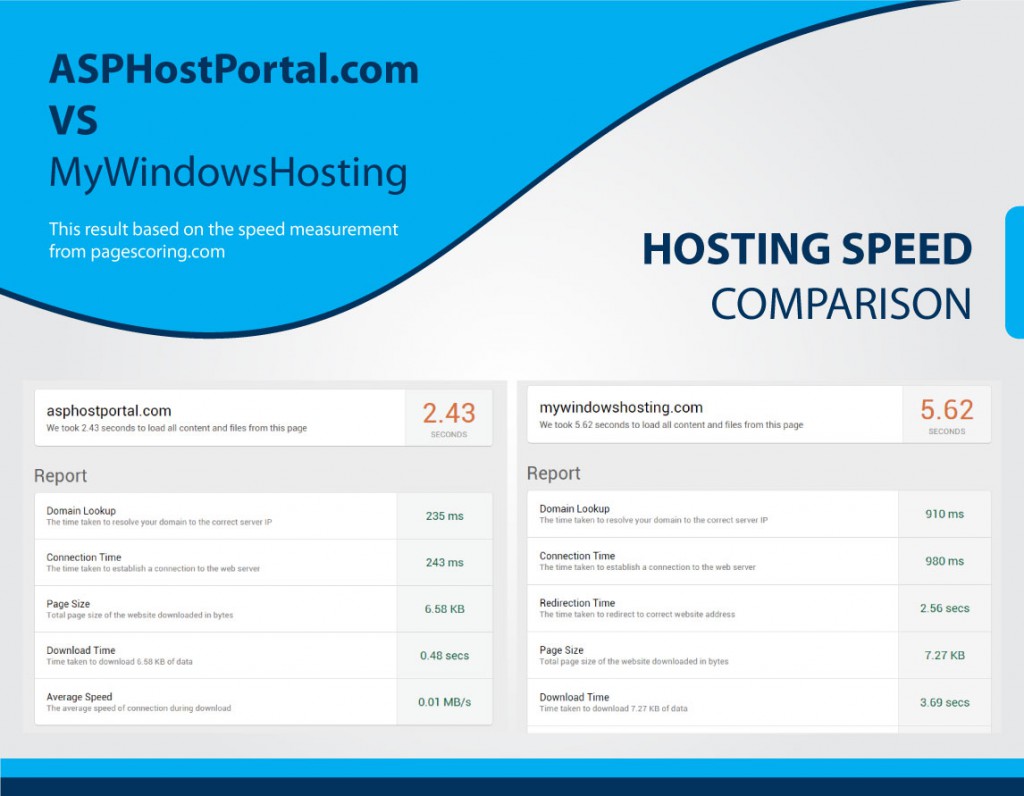
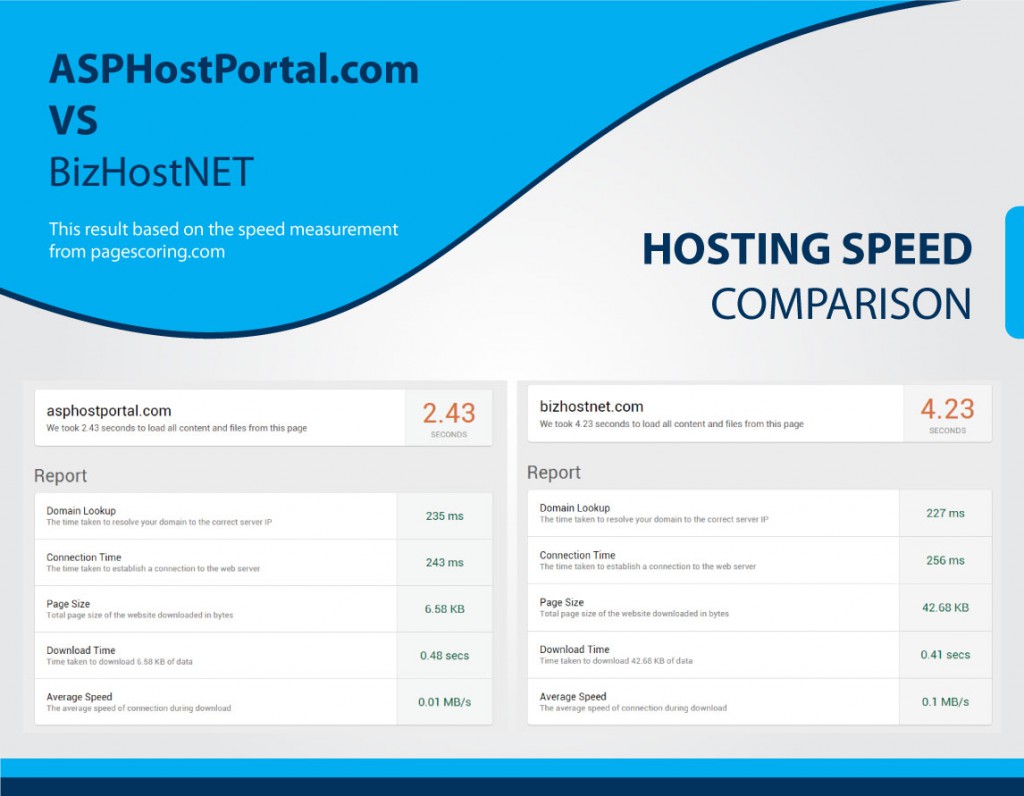
Speed Comparison – ASPHostPortal.com VS MyWindowsHosting
We have measure their speed from pagescoring site. Based on this result, ASPHostPortal.com faster than MyWindowsHosting. ASPHostPortal.com tooks 235ms to resolve their domain to the correct server, and 243 ms to establish the connection to the web server. While MyWindowsHosting tooks 910 ms to resolve their domain to the correct server, and 980 ms to establish the connection to the web server. It slower than ASPHostPortal.com speed.
Price Comparison – ASPHostPortal.com VS MyWindowsHosting
ASPHostPortal.com has 4 plans named host intro, host one, host two and host three. which are price from $1.00/mo – $14.00/mo regulary. The plans can be upgraded anytime. Full refund is valid for the first 30 days. While MyWindowsHosting has 4 plans too, its named Free Trial, Basic Windows, Advance Windows and Premium Windows. which are price from $2.95/mo – $7.95/mo regulary. Just like its competitor, their plans can be upgraded anytime. ASPHostPortal.com allows 30 days money back guarantee and MyWindowsHosting allows 60 days money back guarantee.
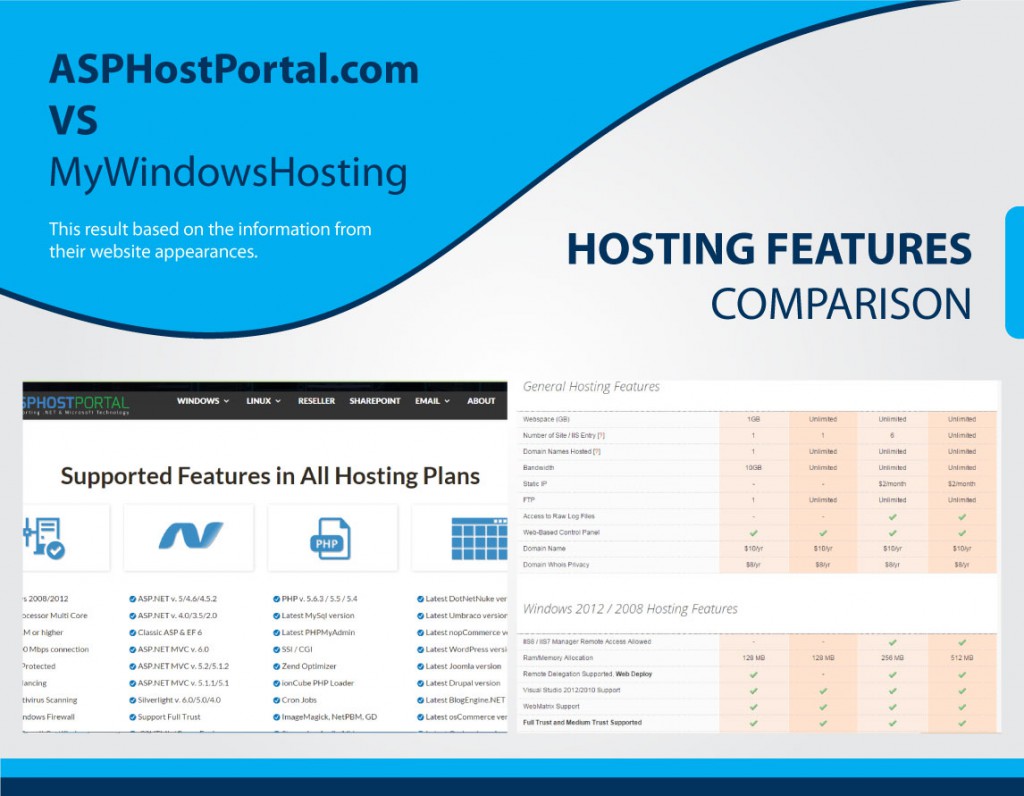
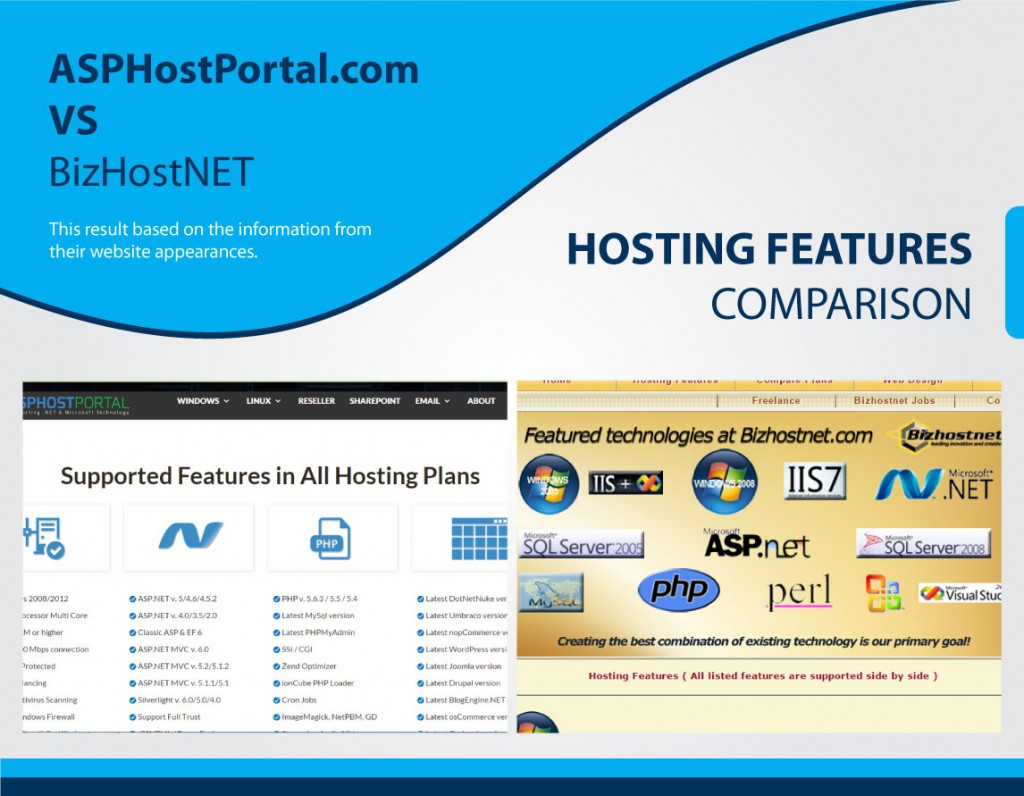
Features Comparison – ASPHostPortal.com VS MyWindowsHosting
ASPHostPortal.com and MyWindowsHosting have 1-click app install makes it easy to build your site with the app you love. If you need a CMS? Joomla, WordPress, or Drupal are yours for a click. ASPHostPortal.com support with Linux and Windows platform, While BizHostNET just support with Windows Platform. They have 24/7 security monitoring and DDoS protection. ASPHostPortal.com and MyWindowsHosting has plus value, they support 24/7 Antivirus Scanning, and daily backup service. But ASPHostPortal.com has 8 data centers that you can choose to reach your customers.
Summary – ASPHostPortal.com VS MyWindowsHosting
We have compared the speed, price, and features availability of ASPHostPortal.com and MyWindowsHosting. We don’t judge the provider is bad, worst, or not recommended. We just want to make easy our readers in choosing the right hosting company for their site and this comparison can be your consideration to choose the right hosting company. All decisions back to yourself.