Adding your YouTube videos in DotNetNuke 7 is easily accomplished with the DotNetNuke Media Module. The Media Module actually provides two methods to embed videos from YouTube. One method uses the published embed code which is Javascript based. The second method, and the one we will cover in this article, uses Embed along with the YouTube video URL.
To add YouTube videos to your DotNetNuke site with embed YouTube URL is an easy 3 step process. In general, you do the following:
- Find video and get the YouTube embed code
- Add a new HTML text control module or add an entry to an existing blog
- Paste the embed code into the html view of the editor
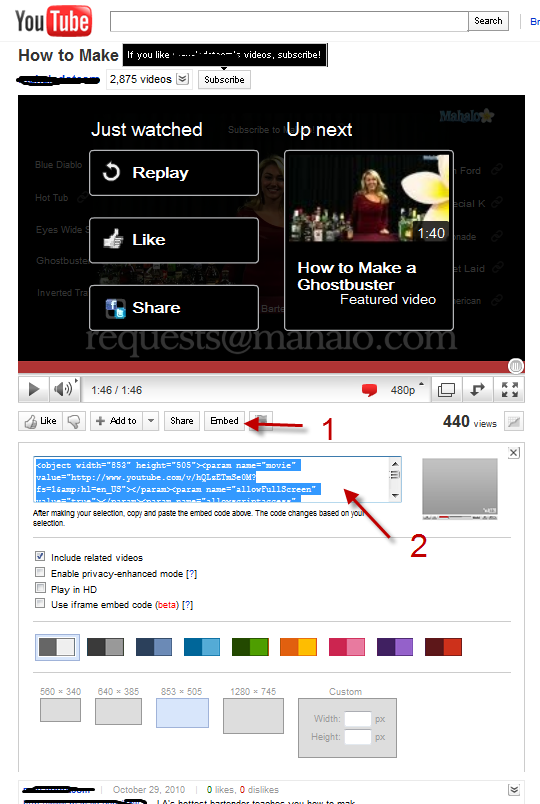
Now, we’ll step through these 3 steps in a little more detail. Search for and find a video that you want to include in your blog. Click on the embed code button as shown in the below screenshot. Select the appropriate sizes and color for your site, and then highlight and copy the text in the text area labeled 2.
You can now take this embed code and add it to either a new blog entry ro a new HTML/Text module you have dropped on a page. I chose to add it to a new blog entry on a site of mine that uses the SunBlogNuke blogging module, so that is what I will show you below. As you can see below, I have selected the HTML view of the editor. You want to be sure it is in this view or when you paste the embed code, it won’t work. Now paste the embed code into the editor. At this point, you can change back to design mode and edit the entry.
Now you can go in and add your tags, excerpt, and other blog settings. Leave me a comment if you have any questions on this.