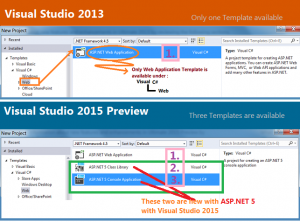
We know Visual Studio 2015 Preview has been released, it has been announced by Microsoft on November 12, 2014 at the Visual Studio Connect() event in New York, USA. With this new release of Visual Studio 2015 many new features have been added but this article is only about the two new ways to create projects with ASP.NET 5 under the Web node that is in Visual Studio 2015 Preview.
ASP.NET 5 came with Visual Studio 2015 Preview. Now we have a new way to create a Console Application project under Visual C# \Web Template. The following are the two new templates for ASP.NET 5 but this article only explains:
Comparison of ASP.NET 5 and ASP.NET 4.5 Project Templates
Now use the following procedure to create a Console Application using the ASP.NET 5 project template in Visual Studio 2015 Preview.
Step I
To create a new Console Application using the ASP.NET 5 Console Application project template use the following procedure:
“File” -> “New” -> “Project…”
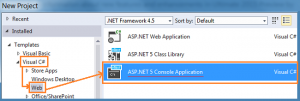
Now in the New Project window the following project template will be shown in which we will select the language Visual C# and select Web from the child menu of Visual C#. It will look like as in the following figure.
In the preceding project template we can see that now we have the three types of projects, in other words:
- ASP.NET Web Application
- ASP.NET 5 Console Application
- ASP.NET 5 Class Library
But this article only explains ASP.NET 5 Console Application. So select ASP.NET 5 Console Application and continue to create this project.
Step II
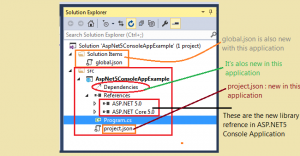
Now we can see a quite different look of Solution Explorer in comparison to other older version. Let’s see the following figure that represents the new architecture of projects.
In the preceding picture we are watching various new files that were not available with the older version Console Application. Let’s see the following short explanation that describes the new files and their roles.
project.json
This file (project.json) is synchronized with Solution Explorer, it contains the information about dependencies (assemblies references that are being used by this application).
Note: when we remove any dependency from the project then this file will be updated automatically. It behaves very similar to web.config in web applications.
This file contains the following default code that contains the information of version, dependencies, framework and the two new assembly references.
{
"version": "1.0.0-*",
"dependencies": {
},
"commands": {
"run" : "run"
},
"frameworks" : {
"aspnet50" : { },
"aspnetcore50" : {
"dependencies": {
"System.Console": "4.0.0-beta-22231"
}
}
}
}In the preceding code we can see that only one dependency is showing, which is:
“System.Console” :”4.0.0-beta-22231” – it is a new assembly that is added with .NET Framework 5 in Visual Studio 2015.
global.json
This file contains the information about solutions. In other words it keeps the definition about which is the solution folder for the source files of the current application. When we create a new project in an ASP.NET 5 Console Application, we have the following default line of code in the global.json file.
{
"sources": [ "src", "test" ]
}
Here src represents the folder that contains all the project’s files that contain the source code that make up our application.
Step III
Now we will write some program code to test the application. So for this program we will write a simple program to display the counting table. Let’s see how we write this code in the Program.cs file.
using System;
using System.Console;
namespace AspNet5ConsoleAppExample
{
public class Program
{
public void Main(string[] args)
{
Console.WriteLine("\nThis is an example program written \nin ASP.NET 5 !");
Console.WriteLine("_________________________________________\n");
//
ShowCountingTable(1, 100);
Console.ReadLine();
}
//A program code to print 1-100
private void ShowCountingTable(int startPont, int endPoint)
{
int i = startPont;
int symbolCount = 0;
while (startPont <= endPoint)
{
if (symbolCount <= 10)
{
symbolCount++;
Write(startPont + "\t");
if (symbolCount == 10)
{
symbolCount = 0;
WriteLine("");
}
startPont++;
}
}
}
}
}
Step IV
Now execute the application to see the output. After successful execution we will see the following output.
Output Window