IHostAzure.com | Cheap and Reliable ASP.NET Hosting. This article is not dedicated to the basics of routing and its various forms but we will implement the concept of routing in Web Form applications.
I hope you are familiar with routing in MVC applications or at least you know the basic concepts of routing. However, let’s explain routing in a few lines. The fact should be clear, this article is not dedicated to the basics of routing and its various forms but we will implement the concept of routing in Web Form applications.
Sometimes we see a misconception in developer’s minds (mostly young ones) that that routing is only possible in MVC applications. It’s not true in reality. The routing feature is a core concept of ASP.NET and since MVC is built on top of ASP.NET, we can use the concept. But I can say that (I hope most of you will agree with me) the concept of routing became popular in the era of MVC.
However, it does not matter whether the application is in MVC architecture or traditional Web Form application, we can use the concept of routing.
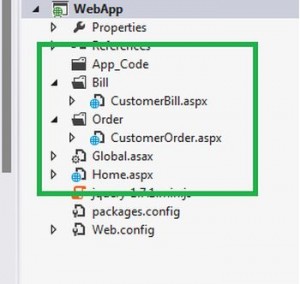
So, let’s create one Web Form application to implement the concept. Here I have created one project structure where I have created two directories called “Bill” and “Order” and kept two .aspx files in both of them. Depending on the route URL the .aspx file will be executed that we will see shortly.
Now, add the following code in the Application_start() event of the Global.aspx page. We can see that we made two entries in the RouteTable which is nothing but a key/value collection.
protected void Application_Start(object sender, EventArgs e)
{
RouteTable.Routes.MapPageRoute(
"CustomerOrder",
"Customer/{id}/Order",
"~/Order/CustomerOrder.aspx");
RouteTable.Routes.MapPageRoute(
"CustomerBill",
"Customer/{id}/Bill",
"~/Bill/CustomerBill.aspx");
}Let’s discuss the route entry a little bit. The mapping URL strecture will be like the following.
"Customer/{id}/Order", "~/Order/CustomerOrder.aspx"The “Customer” part is constant in the requested URL and then we will expect a place holder value, here it is “id”. The ‘id” will represent the user’s “id” or something like a primary key. Then again we have kept the constant value which is “Bill” and if the URL pattern is like the following:
Customer/1/Order
Then it will invoke the “customerBill.aspx” page which is located under the “Bill” directory. The procedure is the same for the second entry of the route table.
Now, let’s implement our Order page . Have a look at the following
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApp.Order
{
public class ClsCustomerOrder
{
Dictionary<int, string> Order = new Dictionary<int, string>();
public ClsCustomerOrder()
{
Order.Add(1, "C# Book");
Order.Add(2, "Java Book");
Order.Add(3, "PHP Book");
}
public string GetOrder(int id)
{
return Order[id];
}
}
public partial class CustomerOrder : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string []url = HttpContext.Current.Request.Url.AbsolutePath.Split('/');
ClsCustomerOrder Order = new ClsCustomerOrder();
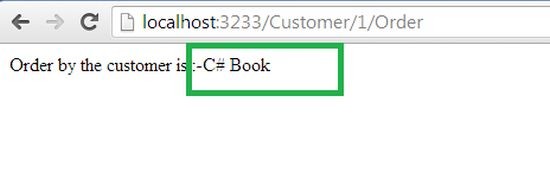
Response.Write("Order by the customer is :-" + Order.GetOrder(Convert.ToInt32(url[2])));
}
}
}The implementation is very simple, in the page load we are capturing the current URL and from there we are extracting the user name then we are looking up in the dictionary (which is created on another class and working as a Model in this example) to find the user’s order.
Now, I know this Model implementation is not proper and in a real scenario the data may code from the DB or other persistent storage area but we have implemented it to make it simple.
Let’s browse the URL like below.

Let’s implement the Billing page now. Here is the code for the Billing page which is very similar to the Order page.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebApp.Bill
{
public class ClsCustomerBill
{
Dictionary<int, int> Order = new Dictionary<int, int>();
public ClsCustomerBill()
{
Order.Add(1,1000);
Order.Add(2,1500);
Order.Add(3,2400);
}
public int GetOrder(int id)
{
return Order[id];
}
}
public partial class CustomerBill : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
string[] url = HttpContext.Current.Request.Url.AbsolutePath.Split('/');
ClsCustomerBill Order = new ClsCustomerBill();
Response.Write("Bill by the customer is :-" + Order.GetOrder(Convert.ToInt32(url[2])));
}
}
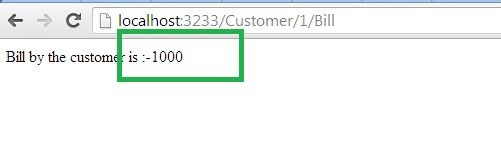
}We are now browsing below the URL and it will hit the “CustomerBilling.aspx” page and we are getting the following output.
Conclusion
In this article we have implemented the concept of routing in Web Form applications. If you were not aware of the previous then I hope you have enjoyed the article. Happy learning.
Best ASP.NET Hosting Recommendation
ASPHostPortal.com
ASPHostPortal.com is the leading provider of Windows hosting and affordable ASP.NET Hosting. ASPHostPortal proudly working to help grow the backbone of the Internet, the millions of individuals, families, micro-businesses, small business, and fledgling online businesses. ASPHostPortal has ability to support the latest Microsoft and ASP.NET technology, such as: WebMatrix, WebDeploy, Visual Studio 2015, .NET 5/ASP.NET 4.5.2, ASP.NET MVC 6.0/5.2, Silverlight 6 and Visual Studio Lightswitch, ASPHostPortal guarantees the highest quality product, top security, and unshakeable reliability, carefully chose high-quality servers, networking, and infrastructure equipment to ensure the utmost reliability.
DiscountService.biz
DiscountService.biz is The Best and Cheap ASP.NET Hosting. DiscountService.biz was established to cater to an under served market in the hosting industry web hosting for customers who want excellent service. DiscountService.biz guarantees the highest quality product, top security, and unshakeable reliability, carefully chose high-quality servers, networking, and infrastructure equipment to ensure the utmost reliability. DiscountService.biz has ability to support the latest Microsoft and ASP.NET technology, such as: WebMatrix, WebDeploy, Visual Studio 2015, .NET 5/ASP.NET 4.5.2, ASP.NET MVC 6.0/5.2, Silverlight 6 and Visual Studio Lightswitch. DiscountService.biz is devoted to offering the best Windows hosting solution for you.
HostForLIFE.eu
HostForLIFE.eu guarantees 99.9% uptime for their professional ASP.NET hosting and actually implements the guarantee in practice. HostForLIFE.eu is the service are excellent and the features of the web hosting plan are even greater than many hosting. HostForLIFE.eu offer IT professionals more advanced features and the latest technology. HostForLIFE.eu has supported ASP.NET 5 hsoting, Relibility, Stability and Performance of servers remain and TOP priority. Even basic service plans are equipped with standard service level agreements for 99.99% uptime. Advanced options raise the bar to 99.99%. HostForLIFE.eu revolutionized hosting with Plesk Control Panel, a Web-based interface that provides customers with 24×7 access to their server and site configuration tools.