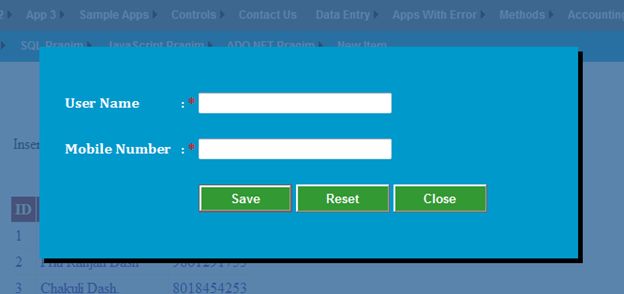
Today we will learn about How to Create ModalPopUp Control in ASP.NET AJAX. Let me to tell you step by step..
Requirements
- First we need to create a ModalPopUp control.
- Perform the Data Validation.
- Savi the data to the database.
- Show the saved data in a GridView.
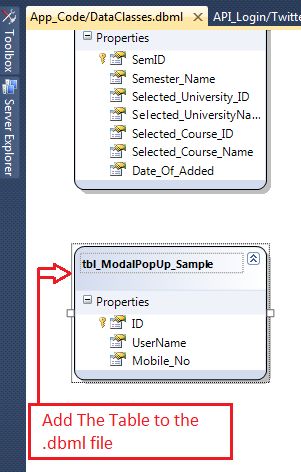
Database Table Structure
create table tbl_ModalPopUp_Sample
(
ID int identity primary key,
UserName varchar(50),
Mobile_No bigint
) Procedure
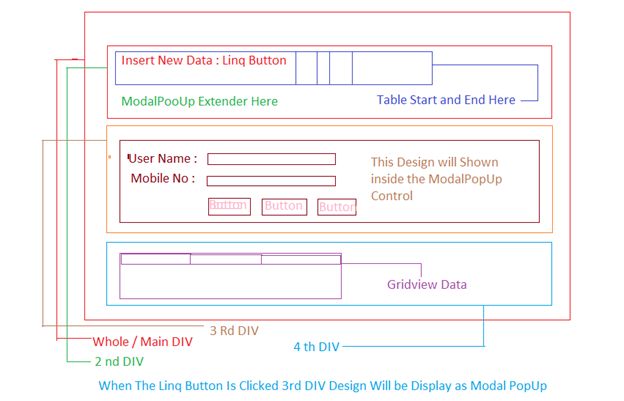
- Design the Form.
- For this design I am using the UserControl of ASP.Net.
- Drag a Modal Popup to the form.
- Sets its Property.
CancelControlID="btnClose" TargetControlID="LinkButton1"BackgroundCssClass="modalBackground"
DropShadow="True" PopupControlID="ModalBox" (The ID of the Panel or DIV) <asp:ModalPopupExtender ID="ModalPopupExtender1" runat="server"
CancelControlID="btnClose" PopupControlID="ModalBox"
TargetControlID="LinkButton1" BackgroundCssClass="modalBackground"
DropShadow="True">
</asp:ModalPopupExtender> We must call the ID of the Panel or DIV at the ModalPopUp PopupControlID=” “ property that we want to show as the design of the ModalPopUp Control.
CSS Class For ModalPopUp
.modalBackground
{
background-color: #336699;
filter: alpha(opacity=80);
opacity: 0.8;
}
.modalBackground:hover
{
background-color : #CC3300;
} After adding ModalPopUp
You will find this Page Directive at the page level after adding the ModalPopUp:
Layout of the design
Complete Design
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="Modal_Pooup_Control.ascx.cs" Inherits="Ajax_User_Controls_Modal_Pooup_Control" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="asp" %>
<style type="text/css">
.Clear
{
clear:both;
}
.logButton
{
width: 100px;
height: 30px;
background-color: #FB5F67;
font-family: Arial, Helvetica, sans-serif; font-size: 13px; font-weight: bold; font-style: normal;
font-variant: normal; text-transform: capitalize; color: #FFFFFF;
}
a:hover {color:#FF00FF;}
a:link {color:blue;}
a:visited {color:green;}
a:active {color:yellow;}
input[type="submit"]:hover {
background:#0000FF;
}
.LoginBox
{
margin: 10px;
height: 270px;
background-color: #FB5F67;
}
.Heading
{
margin: 10px;
height: 15px;
background-color: #FFFFFF;
font-family: Arial, Helvetica, sans-serif; font-size: 12px; font-weight: bold; font-style: normal;
font-variant: normal; text-transform: capitalize; color: #6C6B6B;
text-align: center;
padding: 4px;
}
.InnerLogin
{
margin: 10px;
margin-right: 5px;
width: 320px;
height: 250px;
float: left;
background-color: White;
}
.NewUserBox
{
margin: 10px;
margin-left: 5px;
width: 330px;
height: 250px;
float: left;
background-color: White;
}
.ClickButton
{
width: 100px;
height: 30px;
background-color: #339933;
font-family: Arial, Helvetica, sans-serif; font-size: 13px; font-weight: bold; font-style: normal;
font-variant: normal; text-transform: capitalize; color: #FFFFFF;
}
.ContentInside
{
margin: 10px;
}
.TextBoxSize
{
width: 200px;
}
.SmallTextBox
{
width: 100px;
}
.DropDownSize
{
width: 255px;
height: 23px;
}
.ContentMiddle
{
margin: 0px auto;
height: auto;
width: 500px;
}
.LeftHeading
{
font-family: Arial, Helvetica, sans-serif;
font-size: 14px;
font-weight: bold;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #CC3300;
text-align: left;
}
.SubHeadingLeft
{
margin: 10px;
height: 15px;
padding: 4px;
background-color: #999999;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
font-weight: bold;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #FFFFFF;
text-align: left;
}
.SmallButton
{
width: 70px;
height: 30px;
background-color: #666633;
font-family: Arial, Helvetica, sans-serif; font-size: 13px; font-weight: bold; font-style: normal;
font-variant: normal; text-transform: capitalize; color: #FFFFFF;
}
.modalBackground
{
background-color: #336699;
filter: alpha(opacity=80);
opacity: 0.8;
}
.modalBackground:hover
{
background-color : #CC3300;
}
.style1
{
width: 20px;
}
.style3
{
width: 4px;
}
.style4
{
width: 5px;
color: Red;
}
.style5
{
width: 525px;
}
.style6
{
height: 34px;
}
.style7
{
width: 525px;
height: 34px;
}
.style8
{
height: 23px;
}
.style9
{
width: 136px;
}
.style10
{
height: 34px;
width: 136px;
}
.style12
{
height: 34px;
width: 20px;
}
.style14
{
height: 34px;
width: 4px;
}
.style15
{
width: 120px;
}
</style>
<div class="Heading">
ModalPouUp Control</div>
<div class="ContentInside">
<asp:ScriptManagerProxy ID="ScriptManagerProxy1" runat="server">
</asp:ScriptManagerProxy>
</div>
<div class="ContentInside">
<asp:UpdatePanel ID="UpdatePanel3" runat="server" UpdateMode="Conditional">
<ContentTemplate>
<table style="width:100%;">
<tr>
<td class="style1">
</td>
<td class="style9">
</td>
<td class="style3">
</td>
<td class="style5">
</td>
<td>
</td>
</tr>
<tr>
<td class="style12">
</td>
<td class="style10">
Insert New Data</td>
<td class="style14">
:</td>
<td class="style7">
<asp:LinkButton ID="LinkButton1" runat="server">Procede</asp:LinkButton>
</td>
<td class="style6">
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style9">
</td>
<td class="style3">
</td>
<td class="style5">
</td>
<td>
</td>
</tr>
</table>
<asp:ModalPopupExtender ID="ModalPopupExtender1" runat="server"
CancelControlID="btnClose" PopupControlID="ModalBox"
TargetControlID="LinkButton1" BackgroundCssClass="modalBackground"
DropShadow="True">
</asp:ModalPopupExtender>
</ContentTemplate>
</asp:UpdatePanel>
</div>
<div class="ContentInside" id="ModalBox" runat="server"
style="background-color: #0099CC; color: #FFFFFF; font-weight: bold; font-family: Cambria; font-style: normal; text-transform: capitalize">
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<table style="width:100%;">
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
User name</td>
<td class="style3">
:</td>
<td class="style4">
*</td>
<td>
<asp:TextBox ID="txtUserName" runat="server" CssClass="TextBoxSize"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1" runat="server"
ControlToValidate="txtUserName" ErrorMessage="* Enter UserName" ForeColor="Red"
ValidationGroup="abc"></asp:RequiredFieldValidator>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
Mobile Number</td>
<td class="style3">
:</td>
<td class="style4">
*</td>
<td>
<asp:TextBox ID="txtMobile" runat="server" CssClass="TextBoxSize"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2" runat="server"
ControlToValidate="txtMobile" ErrorMessage="* Enter Mobile No" ForeColor="Red"
ValidationGroup="abc"></asp:RequiredFieldValidator>
<asp:RangeValidator ID="RangeValidator1" runat="server"
ControlToValidate="txtMobile" ErrorMessage="* Minimum 10 Digit Mobile Number"
ForeColor="Red" MaximumValue="9999999999" MinimumValue="1000000000"
Type="Double" ValidationGroup="abc"></asp:RangeValidator>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
<asp:Button ID="btnSave" runat="server" CssClass="ClickButton" Text="Save"
onclick="btnSave_Click" ValidationGroup="abc" />
<asp:Button ID="btnReset" runat="server" CssClass="ClickButton"
onclick="btnReset_Click" Text="Reset" />
<asp:Button ID="btnClose" runat="server" CssClass="ClickButton" Text="Close" />
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
<asp:Label ID="lblMessage1" runat="server" ForeColor="Red"></asp:Label>
</td>
<td>
</td>
</tr>
<tr>
<td class="style1">
</td>
<td class="style15">
</td>
<td class="style3">
</td>
<td class="style4">
</td>
<td>
</td>
<td>
</td>
</tr>
</table>
</ContentTemplate>
</asp:UpdatePanel>
</div>
<div class="ContentInside">
<asp:UpdatePanel ID="UpdatePanel2" runat="server">
<ContentTemplate>
<table style="width:100%;">
<tr>
<td class="style8">
</td>
<td class="style8">
<asp:GridView ID="GridView1" runat="server" BackColor="White"
BorderColor="#CC9966" BorderStyle="None" BorderWidth="1px" CellPadding="4"
AllowPaging="True" onpageindexchanging="GridView1_PageIndexChanging"
PageSize="5">
<FooterStyle BackColor="#FFFFCC" ForeColor="#330099" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="#FFFFCC" />
<PagerStyle BackColor="#FFFFCC" ForeColor="#330099" HorizontalAlign="Center" />
<RowStyle BackColor="White" ForeColor="#330099" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="#663399" />
<SortedAscendingCellStyle BackColor="#FEFCEB" />
<SortedAscendingHeaderStyle BackColor="#AF0101" />
<SortedDescendingCellStyle BackColor="#F6F0C0" />
<SortedDescendingHeaderStyle BackColor="#7E0000" />
</asp:GridView>
</td>
<td class="style8">
</td>
</tr>
<tr>
<td>
</td>
<td>
<asp:Label ID="lblMessage2" runat="server" ForeColor="Red"></asp:Label>
</td>
<td>
</td>
</tr>
</table>
</ContentTemplate>
</asp:UpdatePanel>
</div> I will use LINQ to do the database operations.
Complete C# Code
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Drawing;
public partial class Ajax_User_Controls_Modal_Pooup_Control : System.Web.UI.UserControl
{
protected void Page_Load(object sender, EventArgs e)
{
LoadGridData();
}
private void LoadGridData()
{
try
{
using (DataClassesDataContext DbContext = new DataClassesDataContext())
{
var Data = DbContext.tbl_ModalPopUp_Samples;
//
GridView1.DataSource = Data;
GridView1.DataBind();
}
}
catch (Exception Exc)
{
lblMessage2.Visible = true;
lblMessage2.ForeColor = Color.Red;
lblMessage2.Text = " Application Error : " + Exc.Message;
}
finally
{
//
}
}
protected void btnSave_Click(object sender, EventArgs e)
{
DataSave();
}
private void DataSave()
{
try
{
using (DataClassesDataContext DbContext = new DataClassesDataContext())
{
tbl_ModalPopUp_Sample tbl = new tbl_ModalPopUp_Sample();
tbl.UserName = txtUserName.Text;
tbl.Mobile_No = Convert.ToInt64(txtMobile.Text);
//
DbContext.tbl_ModalPopUp_Samples.InsertOnSubmit(tbl);
DbContext.SubmitChanges();
}
//
lblMessage1.ForeColor = Color.Blue;
lblMessage1.Text = "Data Saverd Successfully.";
//
ResetAll();
LoadGridData();
}
catch (Exception Exc)
{
lblMessage1.Visible = true;
lblMessage1.ForeColor = Color.Red;
lblMessage1.Text = " Application Error : " + Exc.Message;
}
finally
{
//
}
}
protected void btnReset_Click(object sender, EventArgs e)
{
ResetAll();
lblMessage1.Text = "";
lblMessage2.Text = "";
}
private void ResetAll()
{
txtUserName.Text = "";
txtMobile.Text = "";
}
protected void GridView1_PageIndexChanging(object sender, GridViewPageEventArgs e)
{
GridView1.PageIndex = e.NewPageIndex;
LoadGridData();
}
} Run this application .. I hope this article helpful for you 🙂
Best Recommended ASP.NET 5 Hosting
ASPHostPortal.com
ASPHostPortal.com is Perfect, suitable hosting plan for a starter in ASP.NET 5 Hosting. ASPHostPortal the leading provider of Windows hosting and affordable ASP.NET Hosting. ASPHostPortal proudly working to help grow the backbone of the Internet, the millions of individuals, families, micro-businesses, small business, and fledgling online businesses. ASPHostPortal has ability to support the latest Microsoft and ASP.NET technology, such as: WebMatrix, WebDeploy, Visual Studio 2015, .NET 5/ASP.NET 4.5.2, ASP.NET MVC 6.0/5.2, Silverlight 6 and Visual Studio Lightswitch, ASPHostPortal guarantees the highest quality product, top security, and unshakeable reliability, carefully chose high-quality servers, networking, and infrastructure equipment to ensure the utmost reliability.
HostForLIFE.eu
HostForLIFE.eu guarantees 99.9% uptime for their professional ASP.NET hosting and actually implements the guarantee in practice. HostForLIFE.eu is the service are excellent and the features of the web hosting plan are even greater than many hosting. HostForLIFE.eu offer IT professionals more advanced features and the latest technology. Relibility, Stability and Performance of servers remain and TOP priority. Even basic service plans are equipped with standard service level agreements for 99.99% uptime. Advanced options raise the bar to 99.99%. HostForLIFE.eu revolutionized hosting with Plesk Control Panel, a Web-based interface that provides customers with 24×7 access to their server and site configuration tools.
DiscountService.biz
DiscountService.biz is The Best and Cheap ASP.NET Hosting. DiscountService.biz was established to cater to an under served market in the hosting industry web hosting for customers who want excellent service. DiscountService.biz guarantees the highest quality product, top security, and unshakeable reliability, carefully chose high-quality servers, networking, and infrastructure equipment to ensure the utmost reliability. DiscountService.biz has ability to support the latest Microsoft and ASP.NET technology, such as: WebMatrix, WebDeploy, Visual Studio 2015, .NET 5/ASP.NET 4.5.2, ASP.NET MVC 6.0/5.2, Silverlight 6 and Visual Studio Lightswitch. DiscountService.biz is devoted to offering the best Windows hosting solution for you.