IHostAzure.com | Cheap and Reliable ASP.NET Hosting. Today I will explain tutorials about SignalR for communication two App Parts in SharePoint 2013. There are many tutorials for creating chat applications in MVC using SignalR (Here). We can use this same concept to allow SharePoint app parts to communicate with each other. SharePointers usually encounter this problem where they want their app parts to convey some information to each other. Since these app parts are in two different Iframes, they don’t have many options for communicating with each other in real time. We can use SignalR to solve this problem.
After reading this article you will be able to create a SharePoint app part that displays the survey results chart that is updated at the instant someone submits a vote in the other app part. So one app part acts as the sender and one receiver, unlike a chat app where both the clients act as senders and receivers.
Here is the procedure
- To start, create a provider-hosted (MVC) SharePoint app using Visual Studio 2013.
- The MVC app must have two views: One view that allows the user to vote on certain Survey Questions and another view that shows the current survey result in the form of a Pie chart. (I have used SharePoint lists to store questions and answers and the corresponding vote count.)
- Once you are done with the two views and your app is up and running, install the Nuget package ASP.NET SignalR in the MVC app from the Package Manager or from the command line.
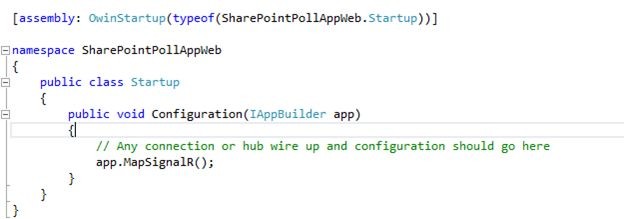
Add an OWIN startup class file
Select Add new Item to project. Then select OWIN Startup Class. Use the following code in the Configuration function.
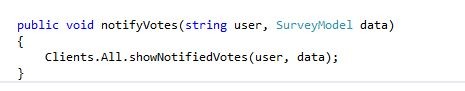
- Add SignalR Hub class
Select add new item to the project. Then select SignalR Hub Class and add the following function to the class. This is a server method in which we call the client method on all the specific clients
So here notifyVotes is a server method that calls the showNotifiedVotes method defined on all clients.
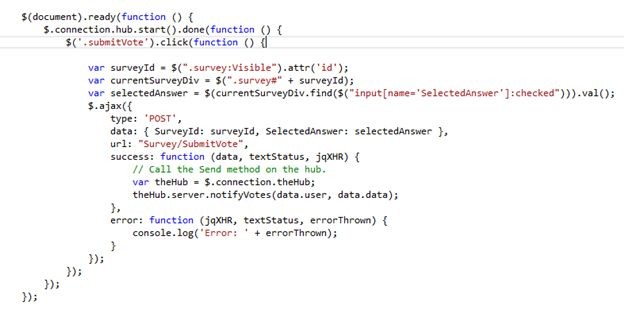
- Code for sender (view that allows user to vote on certain Survey Questions)
The sender needs to call the server method of the hub class with the data that is to be sent to the clients. This is done in an event handler that should trigger this broadcast. In our case that would be the Vote button click handler. So here goes the code for that.
So we define the handler for the submit vote button. An important thing to remember is the handler must be registered after the connection start method of the hub is “done” or succeeded. So the jQuery click handler is put in the callback function of the start method. As the ajax POST request that updates the votes in SharePoint list succeeds, the server method in the hub is called with the Id of the survey that was updated and the user who updated it.
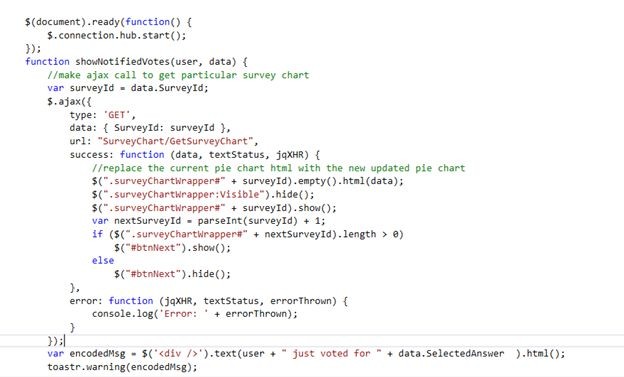
- Code for receiver (view that shows the current survey result in the form of a pie chart)
The receiver’s showNotitfiedVotes function is called from the server method of the hub and it re-renders the chart for the corresponding survey Id. Also gives a toaster notification of which user voted for which option. Be sure to start the hub connection in the “document.ready” event handler.
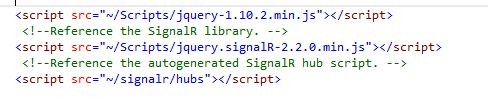
- Add a reference to the following script files in both the sender and the receiver view:
- Combined API for all SignalR JavaScript operations
Just to have the SignalR code in one place instead of scattering it over multiple views, I added one JavaScript file, SignalR.API.js, with 3 methods.
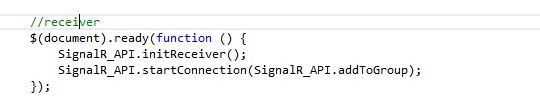
InitReceiver: contains the receiver’s code. Called in the doc.ready event handler of the receiver.
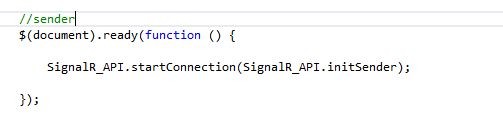
InitSender: contains the event handler for the submit vote button.
StartConnection(callback): starts a connection and accepts a callback function that is called in the “done” success handler of the start method. Here is how the sender and receiver code looks like now.
- Run the app
Open two views in two separate windows. Hit the Vote button and Voila! You can see that the Pie chart is re-rendered and it shows the updated survey results.
Now you can add these two views as App parts on your SharePoint tenant page and you will have two app parts that are communicating with each other using SignalR.